- Recent GTmetrix updates and fixes
- Compare page and Dashboard filter updates
- Moving from Legacy GTmetrix Report to the new GTmetrix Report
- Recommendation Updates – HTTP/2 changes and more
- GTmetrix interview with Website Planet
- More Waterfall Updates and Browser Upgrades
- Catena Media: An Integrated Workflow Case Study
- GTmetrix 2019 Black Friday/Cyber Monday Deal
- Compare with Analysis Options, Fullscreen for Waterfall Charts and More Updates
- How to Analyze a Waterfall Chart
آخرین مطالب
امکانات وب
We breakdown general optimization concepts to maximize your performance on website builders.
Website builders are an amazing way to get a website up and running. Being able to easily build a full-featured website from scratch without needing a developer is quite freeing!
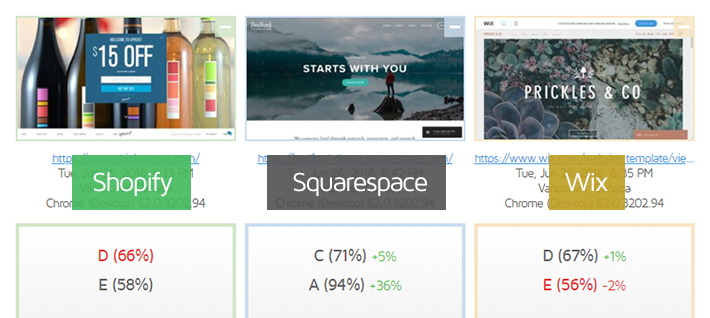
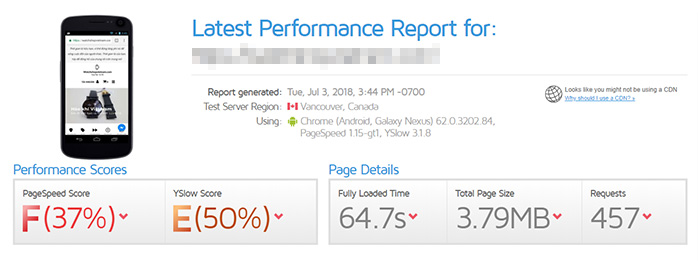
How does your website score?
However, with the simplicity of these tools comes technical considerations. Most website builders are implemented in a way that let’s you compose your website in terms of functions.
You can add things like:
- Full e-commerce functionality (carts, checkouts, etc.)
- Sliding carousels
- Audio or video players
- Third-party integrations (A Google Map, Instagram feed, etc.)
- Social sharing widgets (Facebook, Twitter, etc.)
Being able to add any and all of these features on a whim is very tempting – but doing so will have an impact on your page performance.
In this article, we’ll go through the major concepts of performance optimization catered towards these platforms so you can ensure you make the most of your hand-built website.
Why can’t I do some of the recommendations GTmetrix gives me on a website builder?
You have limited control over your resources on these services
Since you’re just an end-user of such services – you have limited control (if any) over resources and assets.
Website builders have the sole discretion to enable gzip compression or not, when to set expires headers (if at all), how to order JavaScript, and more.
For obvious reasons, you don’t have the ability to edit these options or settings, and thus achieving 100% scores on a website builder is unlikely.
You shouldn’t chase your scores though and we’ve explained why you shouldn’t previously.

You can only improve on things you’re in control of, like images and video, added functionality, and type/amount of content you put on your page.
If you want full control of all your website assets, you must migrate your website to your own hosted server with a new platform (WordPress, Magento, etc.) – of course, this comes with many trade-offs and may be not possible.
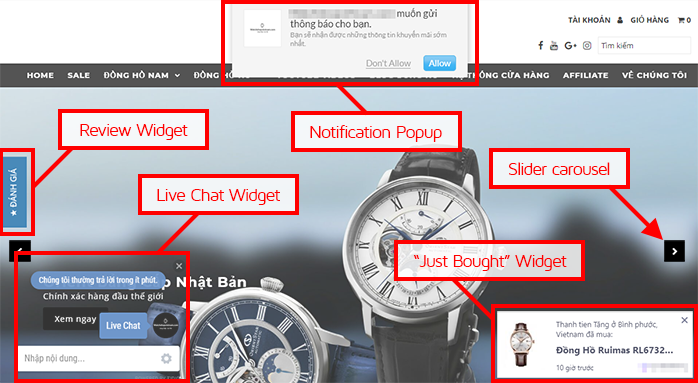
Go easy on fancy features and widgets
There is no point adding bells and whistles to your site if your site loads too slow to see them.
Website builders give you a wide selection of features and widgets to add to your page, including:
- Carousels and sliders
- Multiple webfonts
- Extra animations and effects
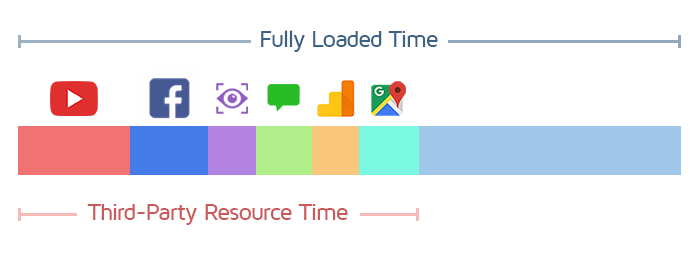
Fancy features mean extra scripts that need to be requested, parsed and run. This includes embeds from third-party resources like Twitter/Instagram feeds, Facebook share widgets, YouTube embeds, as well as tracking/marketing scripts like Google Tag Manager, Hotjar, and/or chat, etc.

Third-party resources add additional requests (often multiple) to your page causing impacting your performance immensely. Much like the website builder itself, third-party requests also don’t reside on servers in your control – you cannot modify or optimize their delivery (enable gzip, leverage browser caching, etc.).

Don’t be surprised why your site is performing poorly if you’ve embedded numerous services from YouTube, Facebook, Google, Twitter, Mailchimp, Hotjar, etc.
These features will also likely require more CPU and memory resources from the visitor’s device to render the page, causing lower-end hardware to struggle (e.g. a complex animation or interactive widget); as a result, a portion of your visitors may have a bad experience.

Lastly, some of these scripts maybe render-blocking, which means they prevent the load of subsequent requests, slowing down your site overall.
Recommendation
You should be selective of which services you add onto your website. Keep things simple and ensure your page is as light-weight as possible.
Make sure third-party integrations add value to your website, as the trade-off in performance should be worth the functionality you get out of them.
Also remember that not everybody has the latest iPhone or a powerhouse computer, so be aware of adding features that might negatively affect those users.
Special Note on Shopify Apps
Third-party resources are especially prevalent with Shopify Apps. It can be very tempting to add numerous features and functionality in the hopes of boosting sales.

Don’t forget one of the most important features of a store – speed!
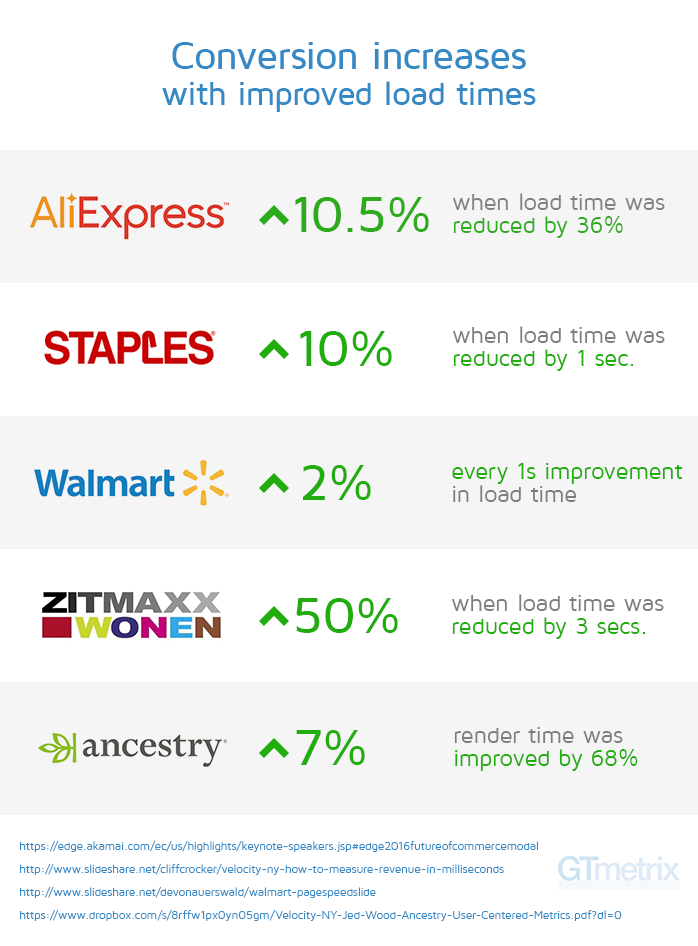
Studies show that 40% of visitors said they would exit a website if it took longer than 3 seconds to load (53% for mobile users ). It’s clear that putting up barriers for your customers to buy will naturally cause them to look elsewhere.
Here are some more examples of how a faster loading time impacts your bottom-line.

References
Optimize your images
…not optimizing your images makes your visitors deal with more data than they need to…
According to HTTP Archive reports, roughly 50% of all websites’ total page size consists of images¹.
With such a drastic share of a page’s weight in download size, scaling and compressing your images is one of the easiest optimizations you can do.
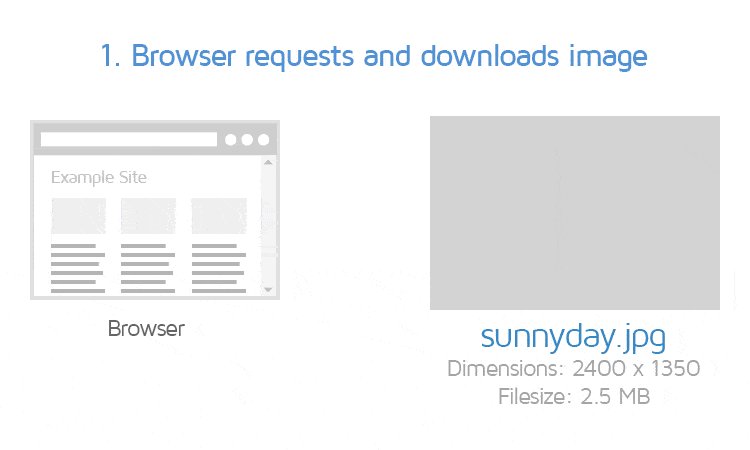
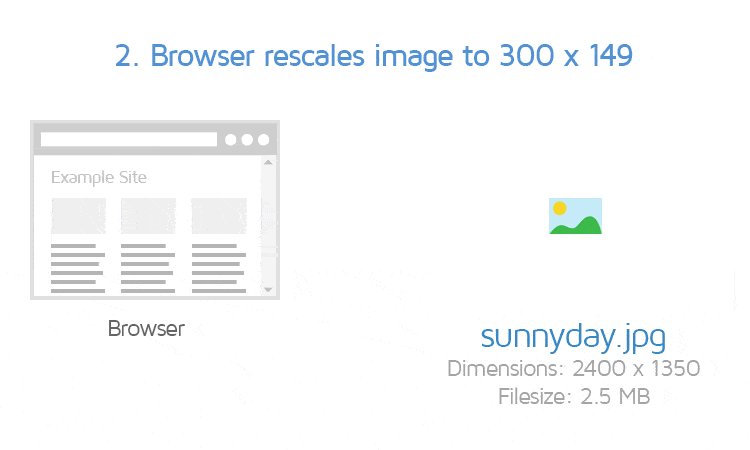
What happens when you use UNOPTIMIZED images

We break down the importance of image optimization in our What does image optimization mean article – but in essence, not optimizing your images makes your visitors deal with more data than they need to, extending the load time of your site.
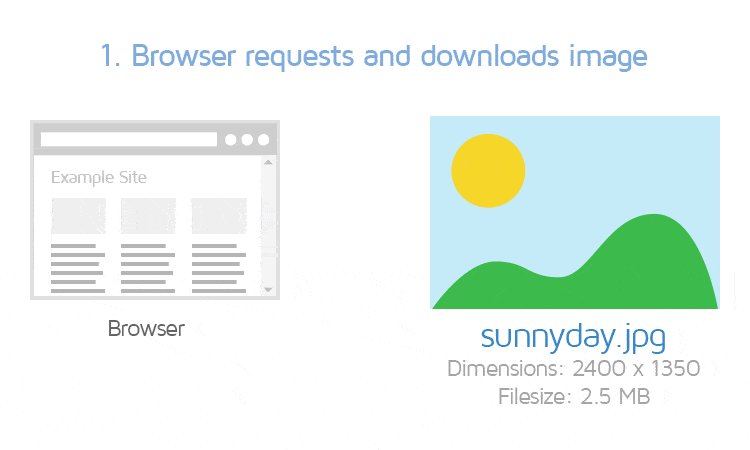
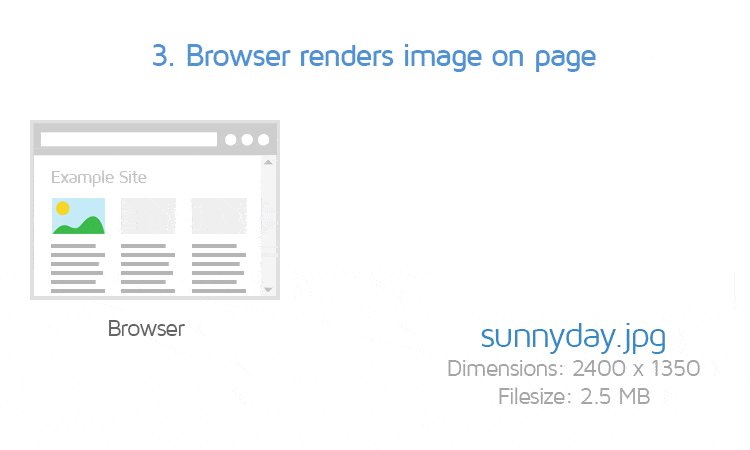
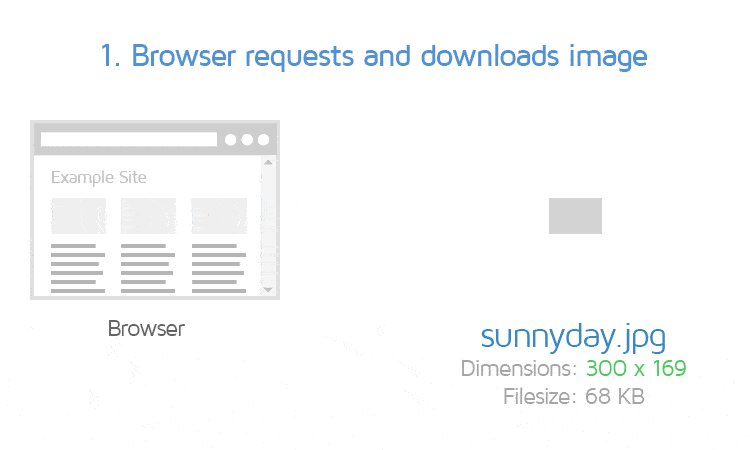
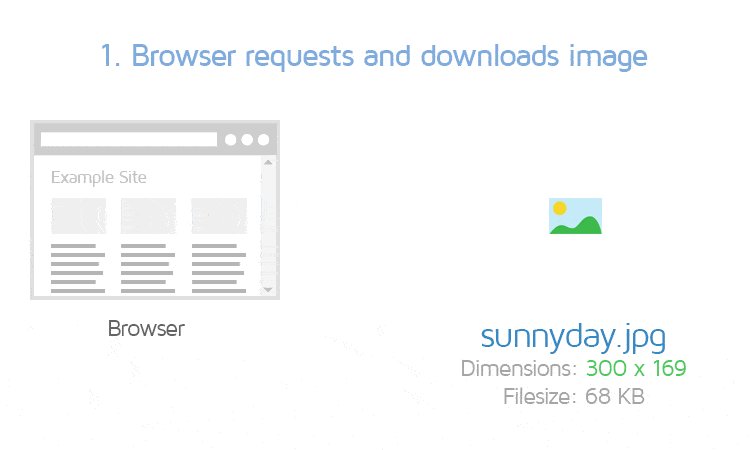
What happens when you use OPTIMIZED images

Recommendation
Ensure that your images are scaled and compressed. The more popular website builders seem to handle some image compression automatically, but how they do so is varied:
Because of all of this variation, a good practice is to just compress all your images using Kraken or Optimizilla, before you upload them to any website builder.
When inserting the images in your website, select “original size” or “full size” when possible to ensure the platform uses the original compressed image you uploaded (not their own regenerated, potentially uncompressed version).
Use common sense and ensure something like a huge, print-ready file at 20mb isn’t being used.
You can learn about image optimization in our comprehensive guide.
¹ Calculated by Total Image Bytes / Total Page Weight
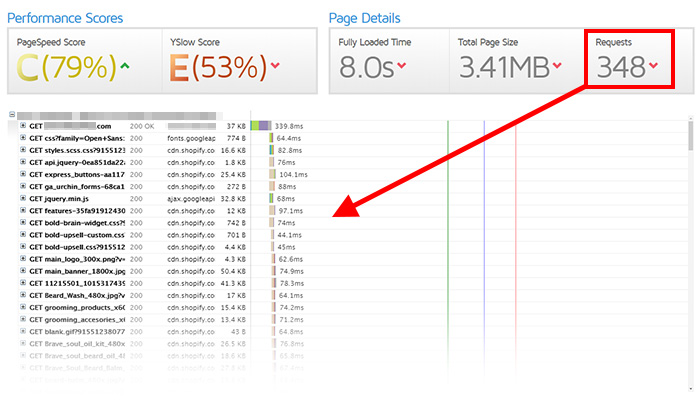
Reduce your requests
…don’t expect people to read and look at everything.
While it may seem common sense, many website owners overlook the impact of offering too much content.

We’ve seen pages with 60+ products displayed on the homepage, numerous video embeds, 10+ slider images, etc. You may have the best intentions in mind by providing lots of content for your visitor to see, but don’t expect people to read and look at everything.

Naturally, the more assets you have on your page (product images, banners, videos, etc.), the longer it will take to download the page. This is especially true with your home page – likely the first touchpoint for your visitor.
Recommendation
Similar to the above thoughts, you have to make sure whatever content you display adds value. A “kitchen sink” approach will result in performance issues.
If multiple requests are unavoidable, another possible solution is to use lazy load to prevent unnecessary loading of resources. Learn more on lazy-loading here.
Conclusion
With great power comes great responsibility.
Do-it-yourself website builders put a lot of capabilities in your hands. While this is great, you need to exercise caution and really weigh out the pros/cons of adding extra functionality to your site.
Simplicity is key – Optimize where you have control, simplify and reduce when you don’t.
Recap of recommendations
- Go easy on fancy features
Keep things simple and ensure your page has a light-weight footprint.
- Optimize your images
Scale and compress images. Don’t make your users download more data than they need to.
- Limit use of third-party resources
Make sure third-party widgets are worth it.
- Reduce your requests
Ensure whatever content on your page is of value. Lazy load resources if necessary.
Need help? Hire an Expert

Can’t “do-it-yourself” any more?
Find expert hands to take over on Lorem, where you can chat with a developer to discuss your performance issues first hand – free!
They’ll provide a quote and if you’re comfortable, you can accept the quote and get the job started. Visit Lorem to chat with an expert and get help with your website.
Chat with an expert
برچسب : نویسنده : وستا gtmetrixs بازدید : 282